Développement d'applications mobiles innovantes
DÉVELOPPEMENT MOBILE
Exploitant les dernières avancées mobiles, notre agence conçoit des applications qui révolutionnent vos opérations. Nous créons des solutions mobiles sur mesure, des applications interactives aux fonctionnalités riches, pour dynamiser votre activité et anticiper les besoins de demain.

Pour garantir votre transformation digitale, nous mettons en place des protocoles opérationnels rigoureux à chaque étape de votre projet
-
Nous définissons les bases de votre projet digital en analysant vos besoins et en alignant vos objectifs avec les innovations technologiques.
-
Par des prototypes interactifs, nous validons l'ergonomie et la fonctionnalité pour garantir une expérience utilisateur sans failles.
-
Nous créons des interfaces attrayantes et accessibles, alignées avec votre identité de marque pour engager vos utilisateurs.
-
Nos développeurs concrétisent le design en une solution fonctionnelle, assurant une transition fluide vers la mise en ligne.
-
Nous continuons de soutenir votre projet après son lancement, en optimisant sa performance et en garantissant sa sécurité.
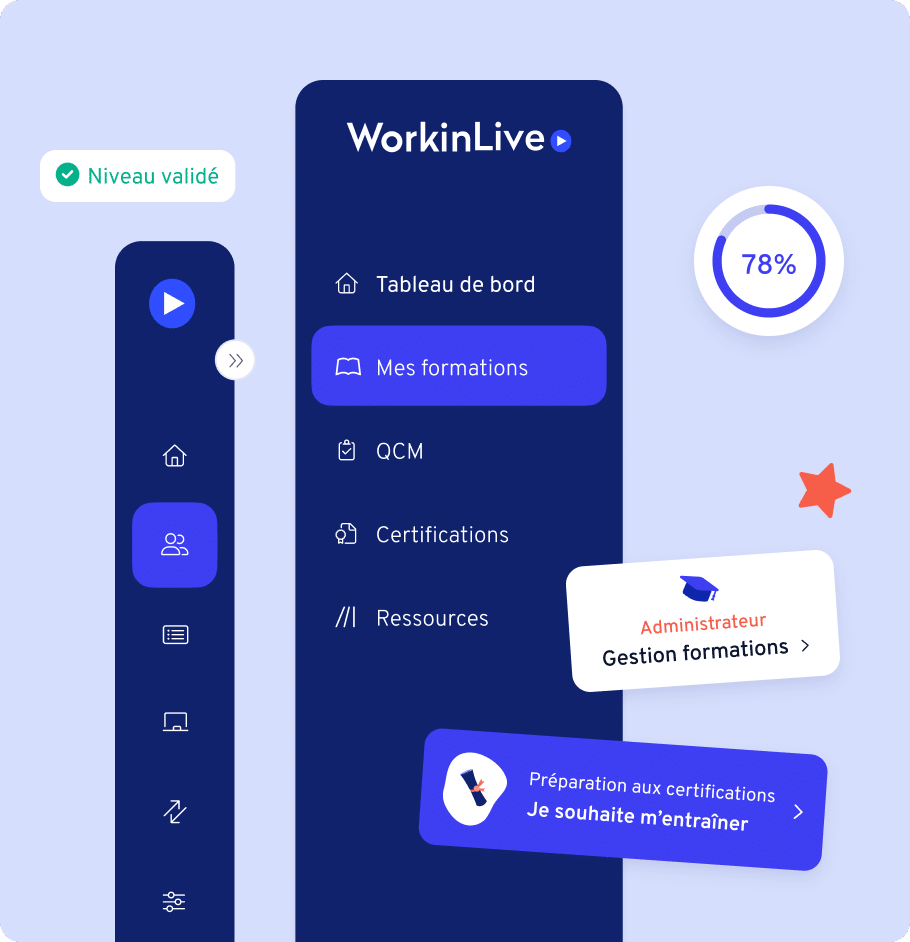
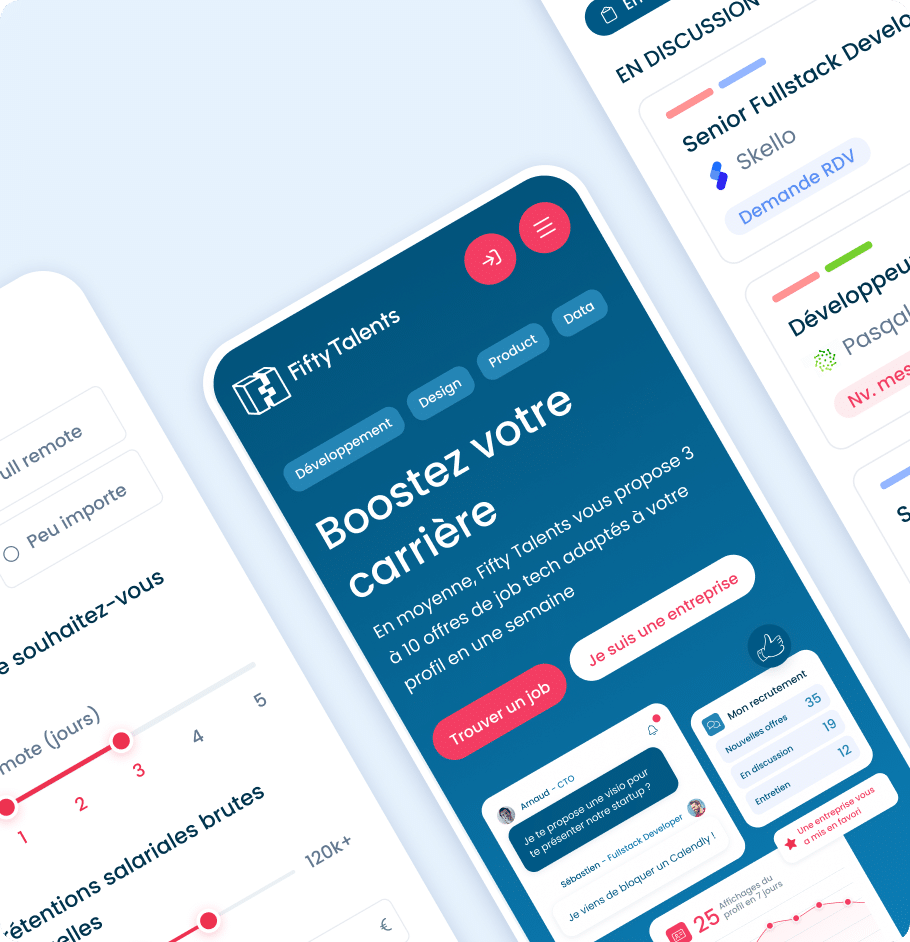
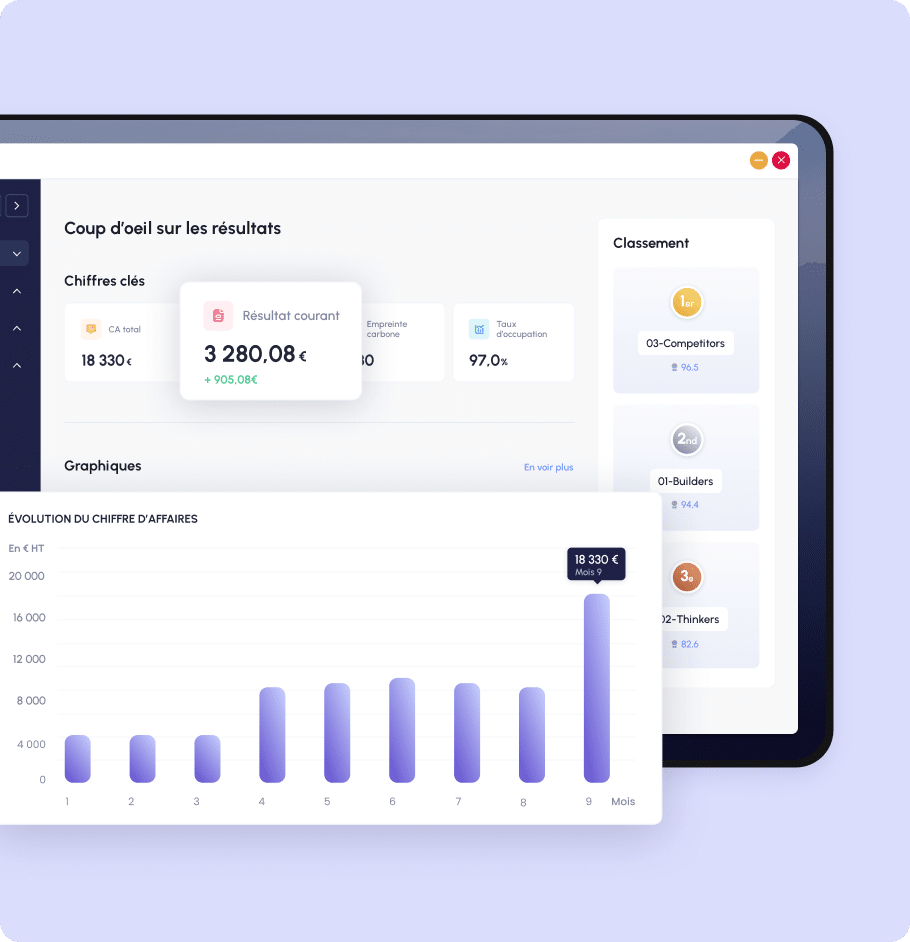
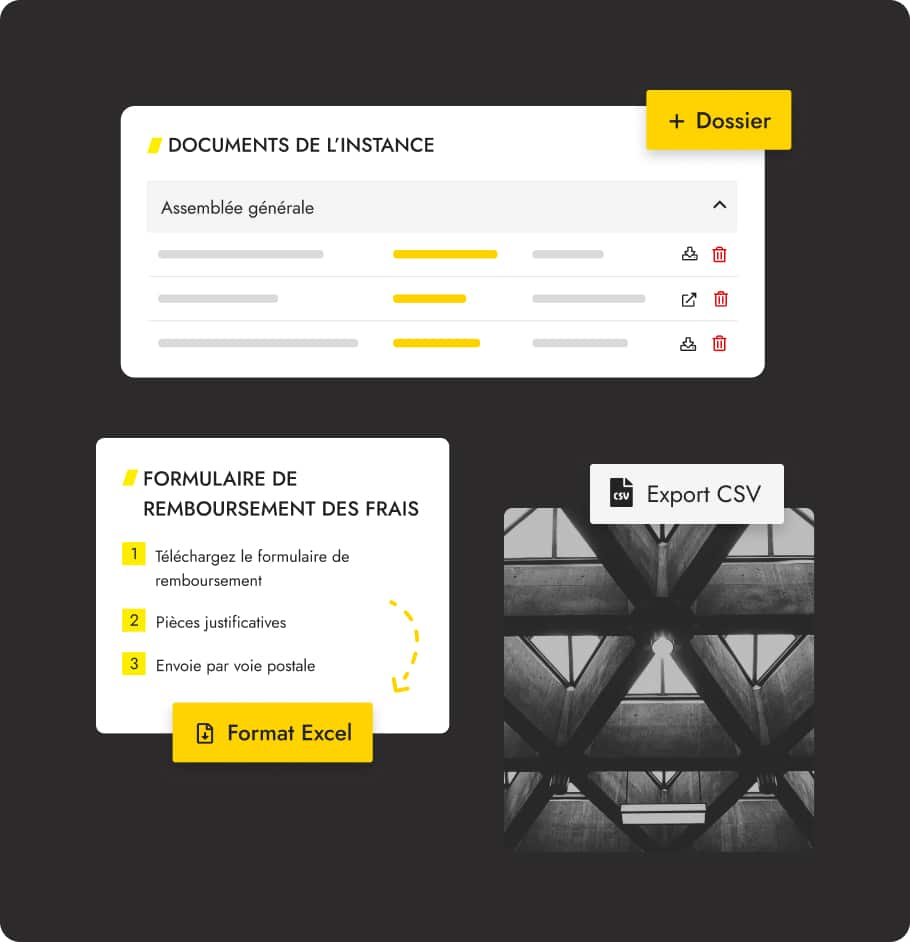
L'efficacité d'une application mobile réside dans sa capacité à s'intégrer parfaitement dans le quotidien des utilisateurs. Conçues pour enrichir et simplifier l'expérience, nos applications personnalisées offrent une accessibilité et une réactivité immédiates, facilitant ainsi la vie de vos clients et employés, directement depuis leurs smartphones.
Nos dernières réalisations
Voir tous les projetsVotre vision, notre expertise mobile
Qu'il s'agisse de développer une application de fidélisation client, d'outiller vos équipes avec des applications de gestion ou de créer des plateformes de services connectées, notre savoir-faire en développement mobile est à votre service. Nous sommes prêts à faire évoluer vos processus avec des applications mobiles conçues pour s'adapter et grandir avec votre entreprise.
- Conception réactive
- Performances optimisées
- Connectivité API fluide
- Processus automatisés
- Sécurité mobile renforcée
- et d'autres...
Performances et sécurité Applications web et mobile Innovation et exigences Expérience utilisateur et design
Questions fréquentes
Nous privilégions une approche holistique, combinant les meilleures pratiques en matière de design UX/UI et des technologies de pointe. Cela nous permet de créer des solutions qui ne sont pas seulement agréables à l'œil mais aussi extrêmement performantes et réactives..
Notre processus commence par une compréhension approfondie des objectifs et des défis spécifiques de chaque client. Cela nous permet d'adapter nos méthodologies, qu'il s'agisse de méthodes agiles ou traditionnelles, pour fournir des solutions sur mesure qui répondent précisément aux exigences de chaque secteur..
Les défis communs incluent des délais serrés, des exigences complexes, et l'alignement des objectifs du projet avec les besoins des utilisateurs finaux. Nous les surmontons grâce à une planification rigoureuse, une communication transparente, et une flexibilité dans notre approche pour s'adapter rapidement aux changements..
Nous utilisons des tests rigoureux à chaque étape du développement, y compris des tests de performance, de charge, et d'accessibilité, pour nous assurer que les solutions finales sont optimisées pour la meilleure expérience utilisateur possible..
Nous avons aidé des entreprises à automatiser leurs processus internes, à améliorer leur engagement client grâce à des applications mobiles intuitives, et à augmenter leur visibilité en ligne avec des sites web optimisés pour le SEO, conduisant à une augmentation significative de leur productivité et de leur chiffre d'affaires..
Avec Naratys, vous bénéficiez de l'expertise d'une équipe ayant une décennie d'expérience, capable de livrer des projets de toute taille avec excellence. Notre approche sur mesure, notre maîtrise des technologies récentes et éprouvées, et notre engagement à fournir un accompagnement personnalisé garantissent que votre projet est entre de bonnes mains.

Actualités et nouveautés à ne pas manquer
Notre blog


Développement mobile


Développement Web


UX&UI Design