Développement de solutions web sur mesure
DÉVELOPPEMENT WEB
Notre agence exploite les dernières technologies pour transformer vos outils métiers avec des solutions web innovantes. En développant notamment des outils de gestion, solutions SaaS et des sites web personnalisés, nous automatisons vos processus pour booster votre activité, tout en anticipant vos besoins futurs.

Pour garantir votre transformation digitale, nous mettons en place des protocoles opérationnels rigoureux à chaque étape de votre projet
-
Nous définissons les bases de votre projet digital en analysant vos besoins et en alignant vos objectifs avec les innovations technologiques.
-
Par des prototypes interactifs, nous validons l'ergonomie et la fonctionnalité pour garantir une expérience utilisateur sans failles.
-
Nous créons des interfaces attrayantes et accessibles, alignées avec votre identité de marque pour engager vos utilisateurs.
-
Nos développeurs concrétisent le design en une solution fonctionnelle, assurant une transition fluide vers la mise en ligne.
-
Nous continuons de soutenir votre projet après son lancement, en optimisant sa performance et en garantissant sa sécurité.
De la relation client aux outils de gestion, en passant par les extranets et portails, nos solutions web sont conçues pour une utilisation fluide et immédiate à travers un navigateur, sans le besoin d'installation ou téléchargement préalable.
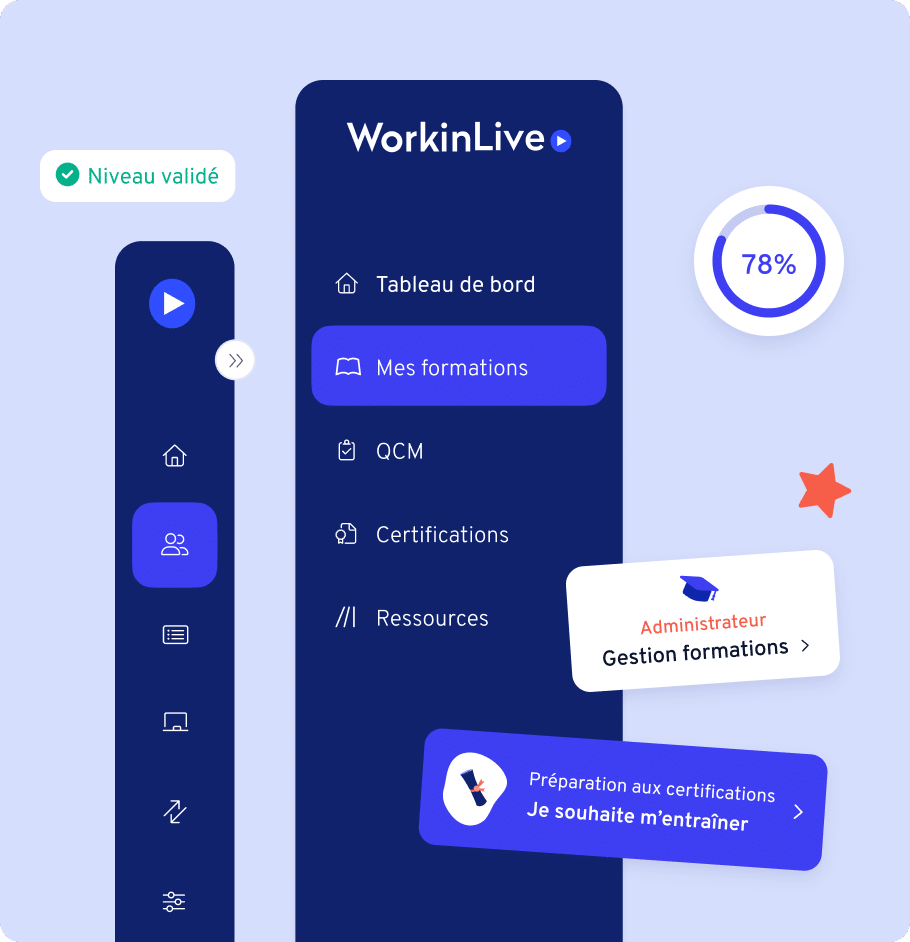
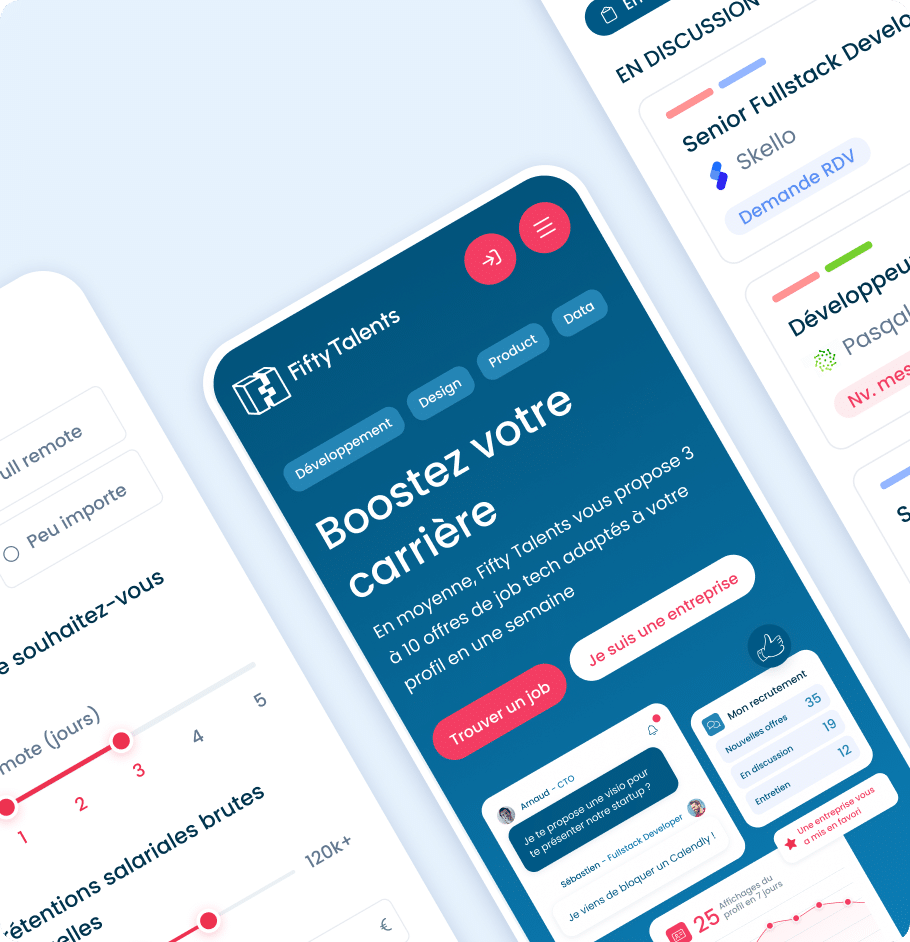
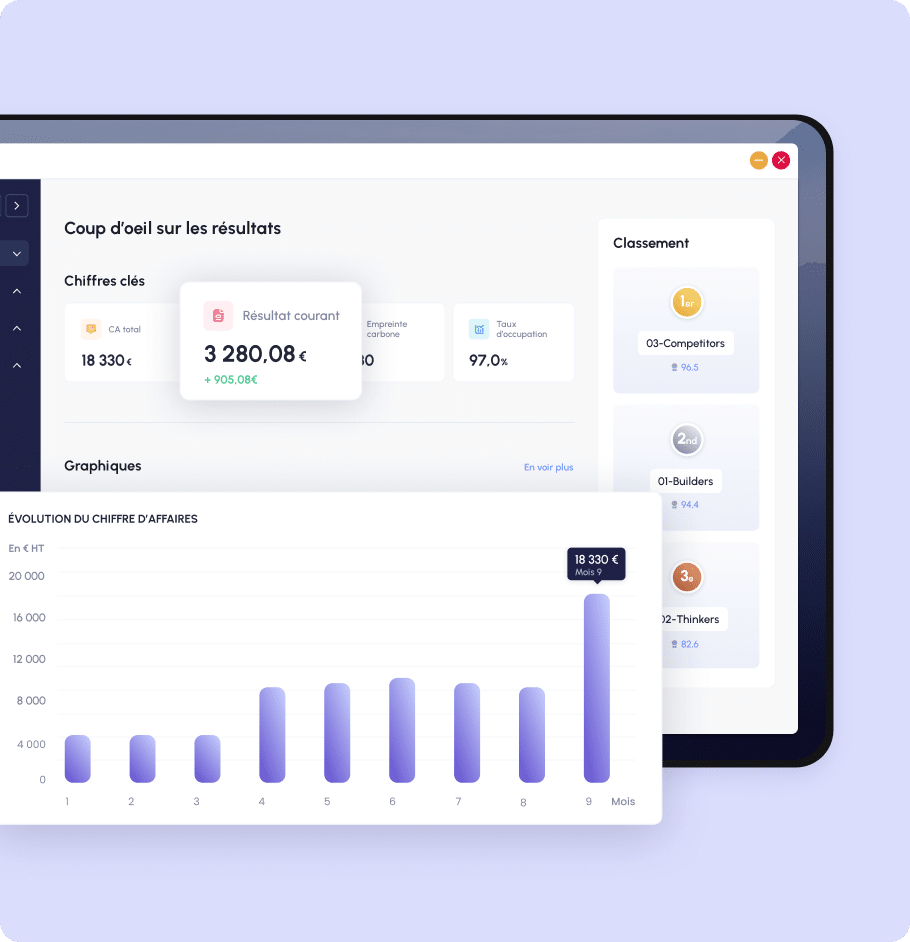
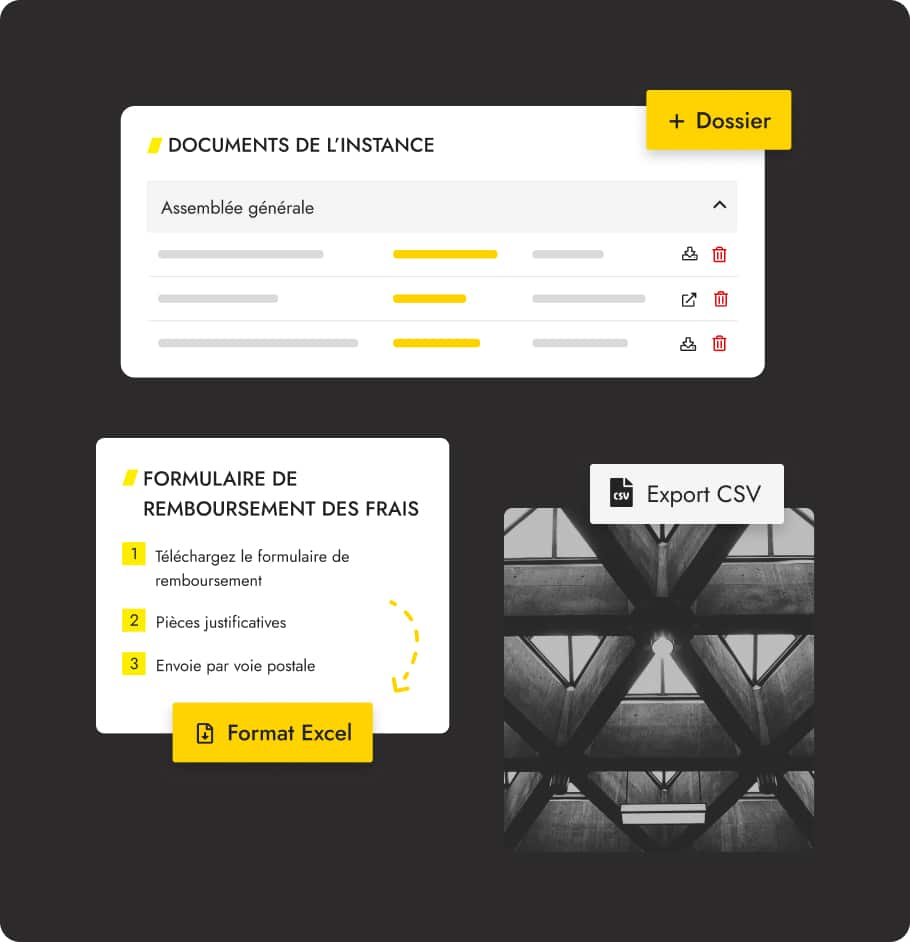
Nos dernières réalisations
Voir tous les projetsVotre projet, notre terrain de jeu numérique
Que vous envisagiez l'intégration d'une nouvelle application, le développement d'un système d'adhésion en ligne, ou l'élaboration d'un extranet, nous avons les compétences pour répondre à vos besoins. Notre équipe est prête à transformer vos processus internes avec des solutions web adaptées et évolutives.
- Développement agile
- Scalabilité cloud
- Automatisation de processus
- Intégrations API
- Sécurité web avancée
- et d'autres...
Performances et sécurité Applications web et mobile Innovation et exigences Expérience utilisateur et design
Questions fréquentes
Nous privilégions une approche holistique, combinant les meilleures pratiques en matière de design UX/UI et des technologies de pointe. Cela nous permet de créer des solutions qui ne sont pas seulement agréables à l'œil mais aussi extrêmement performantes et réactives..
Notre processus commence par une compréhension approfondie des objectifs et des défis spécifiques de chaque client. Cela nous permet d'adapter nos méthodologies, qu'il s'agisse de méthodes agiles ou traditionnelles, pour fournir des solutions sur mesure qui répondent précisément aux exigences de chaque secteur..
Les défis communs incluent des délais serrés, des exigences complexes, et l'alignement des objectifs du projet avec les besoins des utilisateurs finaux. Nous les surmontons grâce à une planification rigoureuse, une communication transparente, et une flexibilité dans notre approche pour s'adapter rapidement aux changements..
Nous utilisons des tests rigoureux à chaque étape du développement, y compris des tests de performance, de charge, et d'accessibilité, pour nous assurer que les solutions finales sont optimisées pour la meilleure expérience utilisateur possible..
Nous avons aidé des entreprises à automatiser leurs processus internes, à améliorer leur engagement client grâce à des applications mobiles intuitives, et à augmenter leur visibilité en ligne avec des sites web optimisés pour le SEO, conduisant à une augmentation significative de leur productivité et de leur chiffre d'affaires..
Avec Naratys, vous bénéficiez de l'expertise d'une équipe ayant une décennie d'expérience, capable de livrer des projets de toute taille avec excellence. Notre approche sur mesure, notre maîtrise des technologies récentes et éprouvées, et notre engagement à fournir un accompagnement personnalisé garantissent que votre projet est entre de bonnes mains.

Actualités et nouveautés à ne pas manquer
Notre blog


Développement mobile


Développement Web


UX&UI Design