Temps de lecture : 3 minutes
12/10/2022
Stratégie digitale
Qu’est-ce qu’une heatmap et comment cela peut vous permettre d’améliorer l’UX et le taux de conversion de votre site ?

La heatmap démystifie le comportement des visiteurs web et vous révèle ce que font, voient ou ressentent les utilisateurs lorsqu’ils naviguent sur votre site internet. Elle donne une vue d’ensemble des performances de votre plateforme et fournit de précieuses données sur lesquelles les équipes UX peuvent s’appuyer pour rendre les sites plus conviviaux et améliorer les taux de conversion.
Mais que sont exactement les heatmaps ? Comment les exploiter pour améliorer l’expérience des utilisateurs et favoriser vos conversions ? Quels sont les types de heatmaps ? Quel outil utiliser pour générer des cartes thermiques sans nuire aux performances de votre site web ou e-commerce ? Votre agence spécialisée UI-UX design 69pxl répond à toutes vos questions.
Qu’est-ce qu’une heatmap ?
Une heatmap ou carte de chaleur (en anglais) est un outil analytique qui vous permet de suivre et visualiser le comportement des internautes qui visitent un site web ou une application.
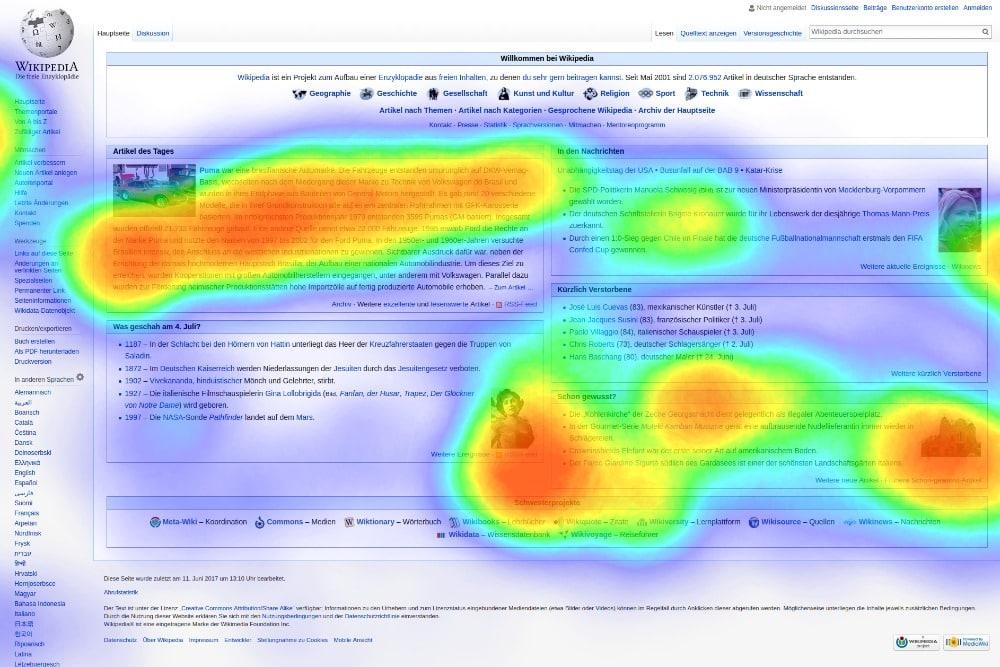
L’outil de cartographie thermique fournit une représentation graphique des données collectées à partir de codes couleurs associés à la température pour indiquer les zones chaudes et froides de votre site. Les couleurs chaudes (rouges) par exemple, indiqueront les zones les plus visitées ou les parties de votre site web auxquelles s’intéressent les visiteurs. Quant aux couleurs froides (bleu ou dégradé), elles représenteront les sections avec lesquelles les internautes interagissent le moins.
Comment utiliser les heatmap pour améliorer l’UX et le taux de conversion de votre site ?
Un des objectifs principaux du design de l’expérience utilisateur (UX) est de répondre le plus efficacement possible aux besoins des utilisateurs. Mais comment y parvenir lorsqu’on ignore tout de la manière dont ces utilisateurs interagissent avec sa plateforme web ?
Les web cartes thermiques rendent les choses plus concrètes en vous dévoilant réellement ce que font les visiteurs, où ils portent leur attention et ce qu’ils ressentent en naviguant sur chaque page de votre site.
En offrant cet aperçu général des performances et de l’efficacité de vos pages, les heatmaps vous fournissent de précieuses informations qui peuvent guider vos décisions en matière de conception UX, aider à améliorer l’interface de votre site, son contenu et, par conséquent, apporter une meilleure expérience aux utilisateurs web.
Un autre avantage de l’utilisation des heatmaps est d’améliorer le CRO (optimisation du taux de conversions). Grâce aux cartes thermiques, vous pouvez observer les interactions réelles des utilisateurs sur votre site web pour savoir quels sont les produits qu’ils apprécient le plus et comment ils réagissent face à vos boutons CTA ainsi que vos formulaires. Vous pouvez également les suivre tout au long de votre tunnel de vente pour identifier rapidement les points de blocages et les améliorations à apporter au parcours client en place.
Les 5 types de Heatmaps
Il existe différents types de cartes de chaleur en fonction des interactions que vous souhaitez observer chez les web visiteurs : clics, défilement, déplacement, sentiment de frustration. Chaque type de carte vous aidera à suivre et visualiser différents comportements des internautes qui seront utiles pour l’optimisation UX de votre site web.
Les Clickmaps ou cartes de clics
Les cartes de clics sont des heatmaps qui vous aident à visualiser exactement les endroits où les visiteurs cliquent avec leur souris ou avec leur doigt (cas des appareils mobiles) dans l’interface de votre site web. La clickmap est codée par couleur pour vous indiquer les éléments sur lesquels les utilisateurs ont le plus cliqué.
Les cartes à clics peuvent vous en dire beaucoup sur ce que font vos visiteurs :
- Leurs interactions avec les boutons d’appel à l’action ou CTA (Call to action) présents sur votre site et vos pages web (le nombre de pressions sur vos boutons CTA) ;
- Les options ou fonctionnalités avec lesquelles les internautes interagissent ;
- Les options de menus qu’ils choisissent ;
- Les éléments de texte ou images que les utilisateurs croient être interactifs (même s’ils ne le sont pas).
Les cartes de Rage Click
Les rages clicks ou « clics de rages » (en français) que l’on peut encore qualifier de clics de frustration, sont des indicateurs d’un problème UX sur votre site web. Les rages clicks se produisent généralement lorsque l’internaute clique ou appuie à plusieurs reprises sur un élément de votre page web. Ces clics répétés peuvent être dus à de nombreux facteurs, notamment :
- la difficulté à comprendre si un élément est cliquable ou pas,
- un bouton qui ne fonctionne pas,
- un dark pattern,
- une superposition invisible.
Une carte de Rage click vous permettra de détecter ces signaux de frustration chez vos visiteurs et d’en comprendre la cause pour enfin opérer les améliorations nécessaires pour l’optimisation de l’expérience utilisateur.
Les carte de clic mort
Les heatmaps de clic mort vous permettent de détecter les éléments fonctionnels et non fonctionnels dans l’interface graphique de votre site à partir des clics des visiteurs. Ces signaux sont captés lorsque l’utilisateur clique sur des éléments qu’ils pensent cliquables, mais n’obtiennent aucune réponse.
Avec ce type de carte de chaleur sur votre site web, vous pourrez donc limiter la confusion que peuvent rencontrer les utilisateurs entre les éléments cliquables et non cliquables afin de limiter les causes de frustration.
À partir de la tendance des clics cartographiés, cette heatmap peut aussi vous aider à déceler des opportunités d’emplacements parfaits pour l’insertion de boutons CTA dans vos pages web.
Les scrollmaps ou cartes de scroll
Les cartes de scroll sont des heatmaps qui cartographient les défilements des internautes sur votre site web. Elles permettent de visualiser jusqu’à quelle profondeur les visiteurs défilent vers le bas de vos pages web. Tous les internautes n’apprécient pas toujours le défilement infini.
Une scrollmap sera bien indiquée pour des sites web aux contenus volumineux pour déterminer le temps moyen de lecture de vos articles et la longueur optimale pour vos pages. À partir des données d’une carte de défilement, vous serez en mesure de déterminer l’endroit idéal où vous devez écrire les informations les plus importantes d’un article, insérer un lien ou un formulaire.
Les enregistrements de déplacement
Les heatmap de déplacement sont des cartes de chaleur qui suivent le mouvement du curseur de la souris pour vous donner une idée de la manière dont les internautes naviguent sur votre site web. Les points chauds de la carte de déplacement vous fournissent de précieuses informations sur les endroits de votre site où les utilisateurs s’attendent à trouver des fonctionnalités ou des options, ainsi que les éléments sur lesquels ils ont tendance à interagir.
Les meilleurs outils pour générer des heatmaps
Hotjar, Crazy egg, Microsoft Clarity comptent parmi les meilleurs outils de heatmap que vous pourrez utiliser pour suivre le comportement des utilisateurs sur votre plateforme. Bien sûr, il existe de nombreux autres outils du même genre qui permettent de générer des cartes de chaleur et de les intégrer à votre site internet. Si vous êtes sous WordPress, vous pourrez vous référer à des plugins spécialisés comme Heatmap for WordPress.
Dans tous les cas, lorsque vous choisissez un outil de carte thermique, pensez à vous assurer qu’il ne compromet pas la vitesse de votre site. En effet, certains générateurs de heatmap peuvent être assez lourds et la dernière chose dont vous avez besoin pour votre optimisation UX, c’est d’un site lent.
Hotjar
Hotjar est sans doute l’un des outils de tracking de visite le plus populaire sur le marché. Très complet, vous pouvez l’utiliser pour générer pratiquement tous les types de heatmap : cartes de clics, cartes de défilement, cartes de déplacements, cartes de scroll entre autres. Les heatmaps sont générées aussi bien pour la version de bureau et mobile de votre site internet. En plus des cartes thermiques, Hotjar associe une fonctionnalité d’enregistrement des sessions pour simplifier votre compréhension des données cartographiées.
Une version gratuite est disponible pour cette heatmap, mais pour accéder aux fonctionnalités avancées, il faudra passer utilisateur pro avec un abonnement dès 39 €/mois.
Microsoft Clarity
Une excellente alternative à Hotjar est le générateur heatmap Clarity de Microsoft. L’outil vous permet de générer automatiquement des cartes thermiques dans chacune de vos pages web, pour vous aider à voir ce que font les visiteurs sur votre site, où ils cliquent et les zones qu’ils ignorent. Une fonctionnalité d’enregistrement de session est également présente ici.
Microsoft Clarity peut être intégré avec Google Optimize pour vous permettre de réaliser des tests A/B et découvrir les variantes les plus efficaces de vos pages web ou boutons.
Notons enfin qu’avec Clarity, vous profitez d’un outil d’analyse conforme au RGPD et totalement gratuit pour suivre vos visiteurs et leurs interactions avec votre site.
Crazy egg
Crazy egg vous permet d’intégrer un code de suivi qui va vous aider à comprendre ce que font les visiteurs et afin d’améliorer l’interface de votre site et optimiser l’UX. Clickmaps, scrollmaps et cartes de déplacements font partie des variantes de cartes thermiques que vous pourrez générer avec cet outil. Avec Crazy Egg, vous pouvez non seulement savoir ce que font les internautes sur votre site, mais également découvrir d’où ils viennent (moteurs de recherche, réseaux sociaux). En fonction de la provenance du trafic, vous pourrez comparer vos contenus et adapter vos publications en conséquence.
Heatmap for WordPress
Si vous êtes propriétaire/administrateur d’un site web sous WordPress, Heatmap for WordPress est l’une des meilleures solutions qui s’offre à vous. C’est un plugin de heatmap qui, une fois intégré à votre site, vous permettra de découvrir vos contenus les plus performants, les zones où les visiteurs ont tendance à cliquer ou toucher, mais pas seulement.
Heatmap for Worpress propose une version gratuite limitée à 5 pages et 1 visiteur seulement. Si vous souhaitez profiter de l’intégralité des fonctionnalités, il faudra passer à la version premium facturée à 100 $/mois.




